Drupal Paragraphs Responsive Background Formatter
The Drupal Paragraphs module is a widely-used tool for managing website content, and is one of the most popular modules in the Drupal ecosystem. The module allows site editors to add elements such as text, images, videos, and other multimedia elements to a web page with ease. The feature set is similar to that offered by the WordPress Advanced Custom Fields plugin, and although it is not as aesthetically pleasing, the Drupal Paragraphs module boasts a powerful set of features that more than make up for any differences in appearance.
I use Paragraphs and Gutenberg Editor extensively within my professional projects and when it came to re-developing my portfolio site, I needed a way to use the Paragraphs module together with responsive background images. I couldn't find a module for this purpose so created my own which can be found on Drupal.org, it is called Paragraphs Responsive Background Images Formatter. Sorry about the name being a bit of a mouthful!
The Paragraphs Responsive Background Images Formatter module provides a simple media image formatter that extends the contributed module named Background Images Formatter.
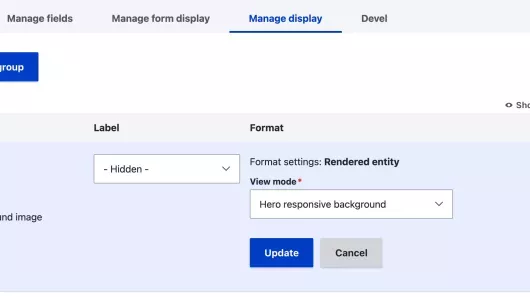
If you are using this module for the first time then simply create a new Paragraph, add a Media reference field and choose Image from the options. Once the Paragraph field is created, visit the Manage display tab and set the Format for the media field to Rendered Entity and choose one of the View modes from the Dropdown.

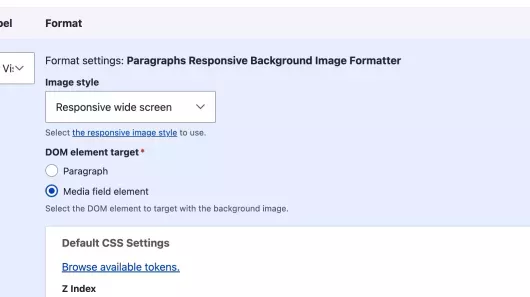
Next visit the Manage display tab for your Image Media type and set the Format to Paragraphs Responsive Background Images Formatter.

Using the Paragraphs Responsive Background Images Formatter is very straightforward and it provides a couple of simple options for rendering images within either the parent Paragraph or the Media field element:
- Paragraph - this generates inline CSS containing media queries that target the parent Paragraph.
- Media field element - this generates inline CSS containing media queries that target the Drupal Media field / DOM element.
An example of this module can be seen by visiting the home page of my website. You will see I have used a simple JavaScript animation together with some text to form a full-screen responsive slideshow / carousel.
The module can be used for different UI design such as full width Paragraph rows with background images or inline background images rendered together with other content items such as text or videos.
If you have any questions then please get in touch or post to the Drupal issue queue.